From validating ideas and training internal teams to educating customers and gathering feedback, interactive demos have become an indispensable tool for Product teams to innovate, iterate, and deliver value.
In this post, we’ll explore the many concrete ways SaaS Product teams can use interactive demos to improve their processes, amplify their impact, and improve their users’ overall experience.
The use cases are split in two:
- External use cases → How to use interactive demos to craft amazing user experience and drive more Product Growth.
- Internal use cases → How to use interactive demos internally to make your processes and work more seamless.
Need to refresh your memory on interactive demos? Here’s one from Skilljar (built-in Arcade) 👇
Let’s dive in 🔽
15 external use cases for Product teams
1. Product launches: Demonstrate new features or updates to capture attention and educate users.
This one is probably obvious to many, but interactive demos create an engaging, hands-on experience to introduce a new product to the market and let prospects experience what you have firsthand rather than “guess” from your sales or marketing material.
The data supports this: The top 10% of demos drive 27% of conversions, and the top 1% of demos, 67%.
In perspective, the average video conversion rate is 3.21% (Vidyard video benchmarks), and the average website conversion rate in SaaS is 11% (Userpilot SaaS benchmarks).

Take Hunter, for example. The Product team created Arcade (like this one 👇) to showcase certain aspects of the platform, and the marketing team is leveraging them on landing pages to drive more leads.
2. New user onboarding: Guide users through the setup process or core functionalities.
Most SaaS products have built-in product tours embedded in the onboarding experience.
The issue is that it forces users to take steps that they don’t necessarily want to or should take when they start using your product.
Conversely, interactive demos help new users understand what to do next without taking action, leaving them in control of what they pursue first.
Wrike’s Growth marketing team has decided to implement interactive demos in the app’s onboarding experience. The result? 65% lift in paid conversions ⤵️

Here’s a behind-the-scenes look 👇
3. Highlight underused features: Use interactive demos to educate users about features they might have overlooked.
Interactive demos offer an engaging alternative to inactive emails and “often annoying” in-app notifications. They prompt users to try features they’ve been overlooking.
It lets your under-engaged users experience how a particular capability could help them create more value for themselves before they use it.
Here’s an example 👇
4. Encourage upgrades: Show the benefits of advanced features available in premium plans.
Suppose you’ve read enough of Elena Verna’s content. In that case, you’ll know that a common cause of low-paid conversions is the lack of awareness from users regarding what your paid plans include and opportunities to convert as they use your product.
Interactive product tours can let free users experience your paid features before converting.
Here’s an example from Beyond Identity ⤵️
5. Usability testing: Allow users to interact with a prototype or new feature and provide feedback.
In early access programs, you can share interactive demos of beta features to gather insights before an entire release.
Taking this concept further, you can A/B test interactive workflows to determine which resonates better with users.
6. In-product support: Create demos that guide users through common troubleshooting steps.
Struggling to unblock users? Use interactive workflows to show users how to replicate an issue for faster resolution.
Here’s an example ⤵️
7. Usage expansion: Educate users on how to maximize the product’s value through guided workflows.
Clay’s growth has been incredible. A major cause is their growing community of customers and supporters.
The product marketing team has launched " Claybooks " to help them find new ways to use Clay. Claybooks are landing pages that showcase specific workflows that can be orchestrated with Clay.
Each Claybook includes interactive demos (built-in Arcade) and videos.

8. Onboarding: Embed demos in onboarding emails to increase new user activation or announce updates.
To support your in-app onboarding, interactive guides can be embedded in onboarding emails to educate new users about your product and maximize their chances of taking action.
9. Onboarding and upselling: Cross-selling or upselling additional products by showcasing their value interactively.
In the same vain but leveraged slightly differently by ShopMonkey’s team, interactive demos can be added at the end of your primary onboarding experience to educate new users about everything that your solution can do 👇

10. Onboarding marketing: Providing prospects with a sneak peek of the onboarding process.
This one is less common but highly effective. Your product team can create a small interactive demo that provides a sneak peek at what to do during onboarding. For more complex products, this can build trust by illustrating a smooth and transparent onboarding experience.
You can also offer sneak peeks of upcoming features through interactive previews so loyal users can get early feedback!
11. User retention: Use interactive demos to win back inactive users by showing them new or improved features.
Lost an active customer to a bug-ridden feature or lack thereof?
Send them an interactive demo once you’ve deployed or fixed it!
Here’s an example from a feature many of our customers have requested ⤵️
12. User support: Answer frequently asked questions with visual and interactive guidance.
Building a self-service product where most users don’t interact with your team directly? You can use demos to explain complex features or answer frequently asked questions.
13. User support: Make your changelog interactive
Nudge Security’s team created an interactive product demo for almost every new addition to this Changelog, which helps more adoption of product features.

14. Customer success: Re-engage dormant accounts with tailored feature walkthroughs or ROI presentations.
If you sell to Enterprise customers and have dormant big accounts, try building tailored interactive walkthroughs to re-engage them in trying your platform again. Interactive demos will motivate customers to take actual product actions and bring decision-makers on board, which can be the difference between a renewal and a churned account.
Another way to do this is to use interactive demos to make more engaging presentations showing how features work and ROI.
Here’s an example ⤵️

15. Success stories: Create interactive case studies to demonstrate how other customers succeeded with the product.
In the same vein, try making your case studies interactive. It will engage your prospects and increase their likeliness to convert, and interactive guides offer more CTAs than regular methods. Here’s what we mean 👇

Here’s an example from one of our case studies with Labelbox ⤵️
7 internal use cases for Product teams
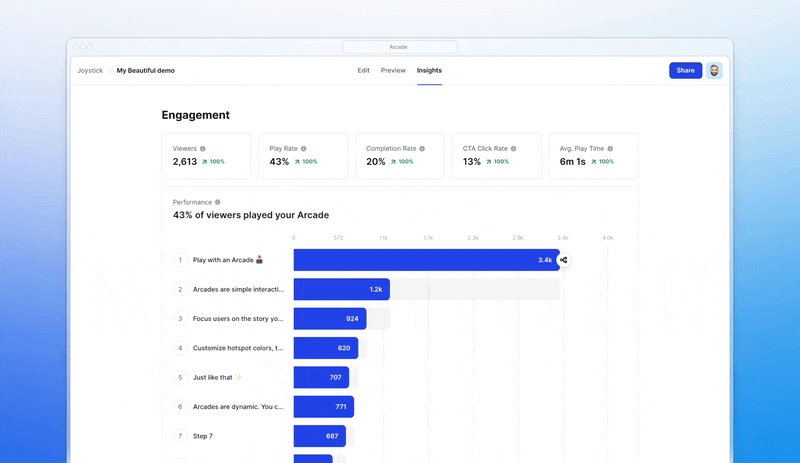
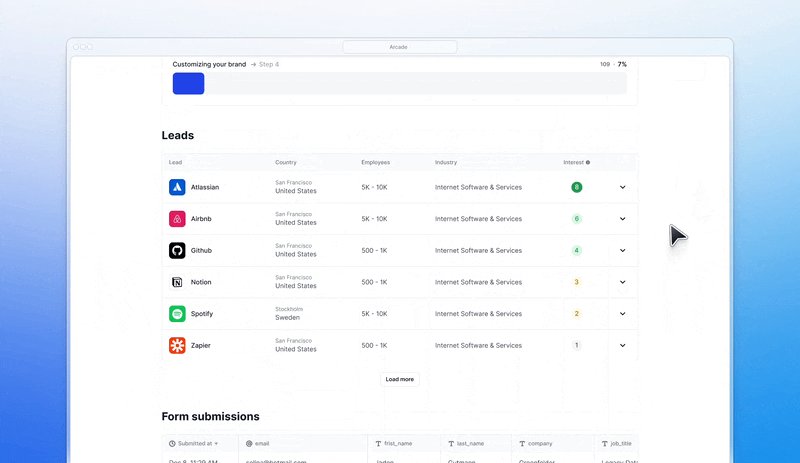
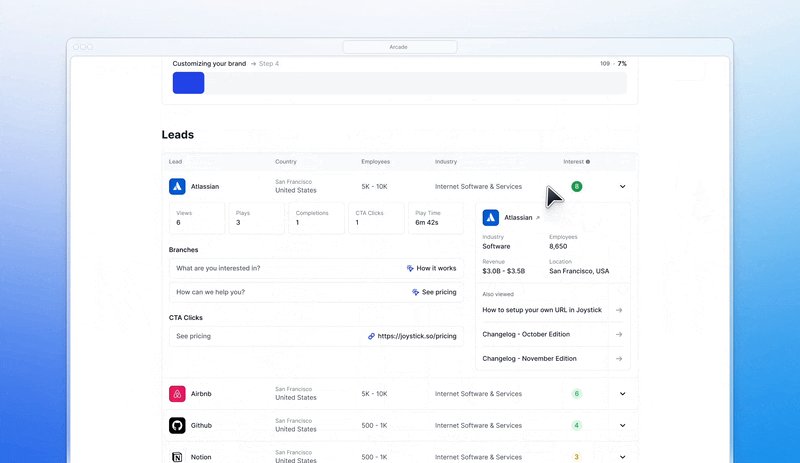
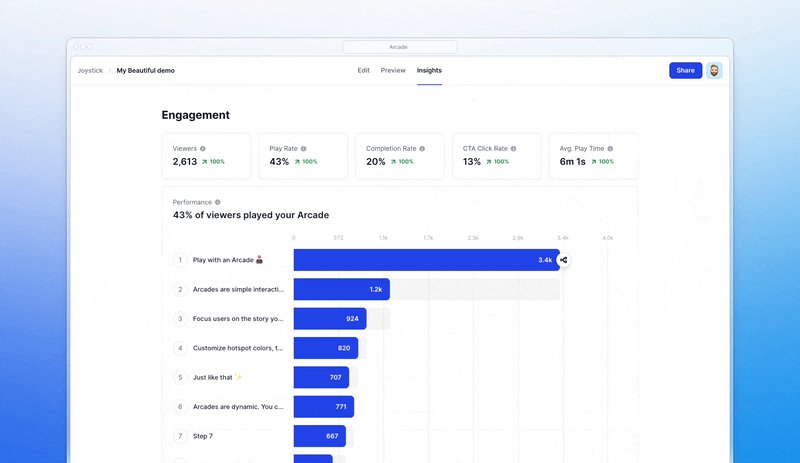
16. Product management and development: Leverage demo engagement insights to prioritize new feature development.
You can use demo engagement insights (see below 👇) to prioritize feature development. Interactive demos mimic your actual product experience, so demo analytics offer a realistic view of what your prospects and customers care about in your product.

17. Product management and development: Test interactive versions of new features with internal teams or focus groups.
Build an interactive demo before adding a new feature to your product backlog. Product managers can interview customers as they engage with the demo, uncovering potential issues and blind spots.
18. Product management and development: Use demos to communicate upcoming features to stakeholders.
Alternatively, you can share interactive prototypes with developers or designers to align on functionality.
19. Internal alignment: Use demos to solicit input from cross-functional teams during development.
Need inputs or approval from Sales? Or Customer Success? Or Management?
Send them interactive demos. On average, creating an interactive demo in Arcade takes 6 minutes (compared to days for our competitors).
With HTML capture, Arcade will automatically capture your product HTML code and replicate it seamlessly without requiring manual inputs or edits.
20. Product evangelism: Encouraging users to share interactive demos as part of referral programs.
If you live on planet earth, you’ve seen Spotify’s viral “Wrapped”.👇

The same can be done with interactive demos in SaaS. Create demo content highlighting your users' innovative product use cases or wins that they are likely to share on social media or with their teammates.
Here’s an example ⤵️
21. Product evangelism: Leveraging demos in community-driven platforms like forums or LinkedIn groups.
Marketing pros keep raving about how social media communities and sites like Reddit will increase organic traffic compared to traditional methods.
In software, community conversations usually revolve around “how to get something done.” Interactive demos are perfect for sharing in those circumstances, whether to help your user community or educate them about your solution.

22. Employee training: Teach internal teams, such as sales or support, how to use the product effectively.
Rudderstack did a version of this with their new sales hire. The Product team built platform overviews that weren’t meant for prospects but internally to teach new hires about the platform faster than letting them access a demo environment.
Here’s an example 👇
Are you not using interactive demos in your product org? Get Started Today
Interactive product tours can be an incredible asset to make your user's life easier and an internal tool to make work more efficient.
You don’t need to implement all the use cases listed above, but the best SaaS companies leverage at least a few.
Click here to learn why teams at Zapier, Atlassian, Clay, Skilljar, and others choose Arcade to build stunning demos that drive tangible business results. Give it a try for free, or get in touch 👇







